10+ react draw io
Erased lines are not. Continue browsing in rreactjs.

10 Best Vue Animation Library 2022 Themeselection
Thats a kind of lightweight drawio made with react and svg.
. You can save or import them to other apps or your program depending on the type of chart. Calling undo can restore the erased lines. React-canvas-draw-io A simple yet powerful canvas-drawing component for React.
After a clear undo will have no effect. Este es un ejemplo práctico de React en el que aprenderemos a usar una biblioteca llamada react-canvas-draw un modulo que nos permite crear una canvas o lie. Draw on this white canvas.
Web-gl Grid Portrait forked burningmercury. Gl-react-image-effects forked universal image app that uses different gl-react components. Declarative React makes it painless to create interactive UIs.
Flowchart Maker and Online Diagram Software. We could use the same DrawIoGraphBuilder with other File instance to create for example React apps from the same drawios graph. More posts from the reactjs community.
EraseAll clears the drawn lines but retains their data. 10 Best React Graph Libraries Language JavaScript Framework React Filters Sort Recommended reaflow React library for building workflow editors flow charts and diagrams Apache-20. You can check out the website for it or review the code.
So below was our non-ideal solution. So I built a library of about 20 or so React componentsIm calling it Formation. Find the best open-source package for your project with Snyk Open Source Advisor.
As you see it is very modular. Explore over 1 million open source packages. Would love to get some feedback from the community.
Get in Store app. A community for learning and developing. On npmdevtool you can try outdebug and test react-canvas-draw-io code online with devtools.
12 Drawio is a free open-source Windows app that lets you create offline or online diagrams. Latest version published 1 year ago. React-canvas-draw 121 Demo React Canvas Draw default This is a simple component with default values.
Chartjs 94 100. Design simple views for each state in your application and React will efficiently update and render just the right components when. Learn how to use react-canvas-draw by viewing and forking react-canvas-draw example apps on CodeSandbox.
After many hours we realized that without forking Drawio and significantly re-writing the library this task was basically impossible. You can use it as a flowchart maker network diagram software to create.

The Morris Clemson Offensive System Matchquarters Artofx

Libraries For Draw Io Contribute To Jgraph Drawio Libs Development By Creating An Account On Github Flow Chart Create Mind Map Org Chart

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

Top 10 Most Popular Javascript Frameworks For Web Development Edureka

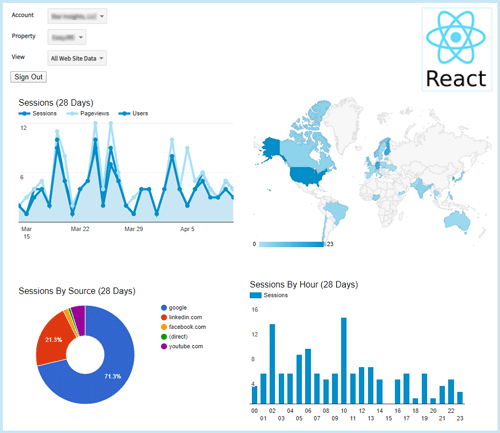
Home React Analytics Charts
.png)
Why You Should Use React For Web Development

10 Free Javascript Chart Library You Must Use In 2022 Dev Community

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad

20 Smart Ways To Get More Youtube Subscribers In 2022

React Credit Card Payment Components Library On Air Code Credit Card Credit Card Services Credit Card Design

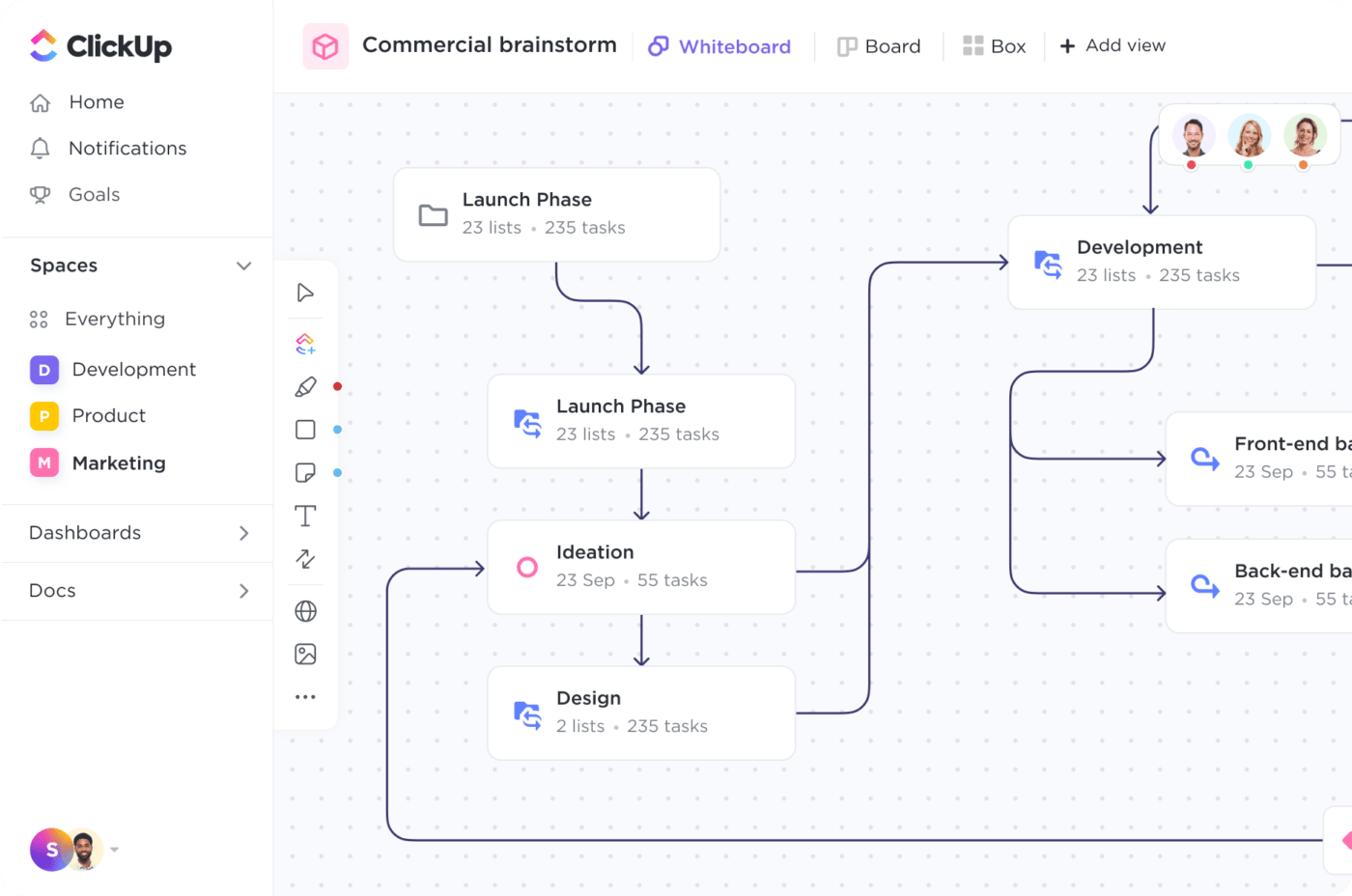
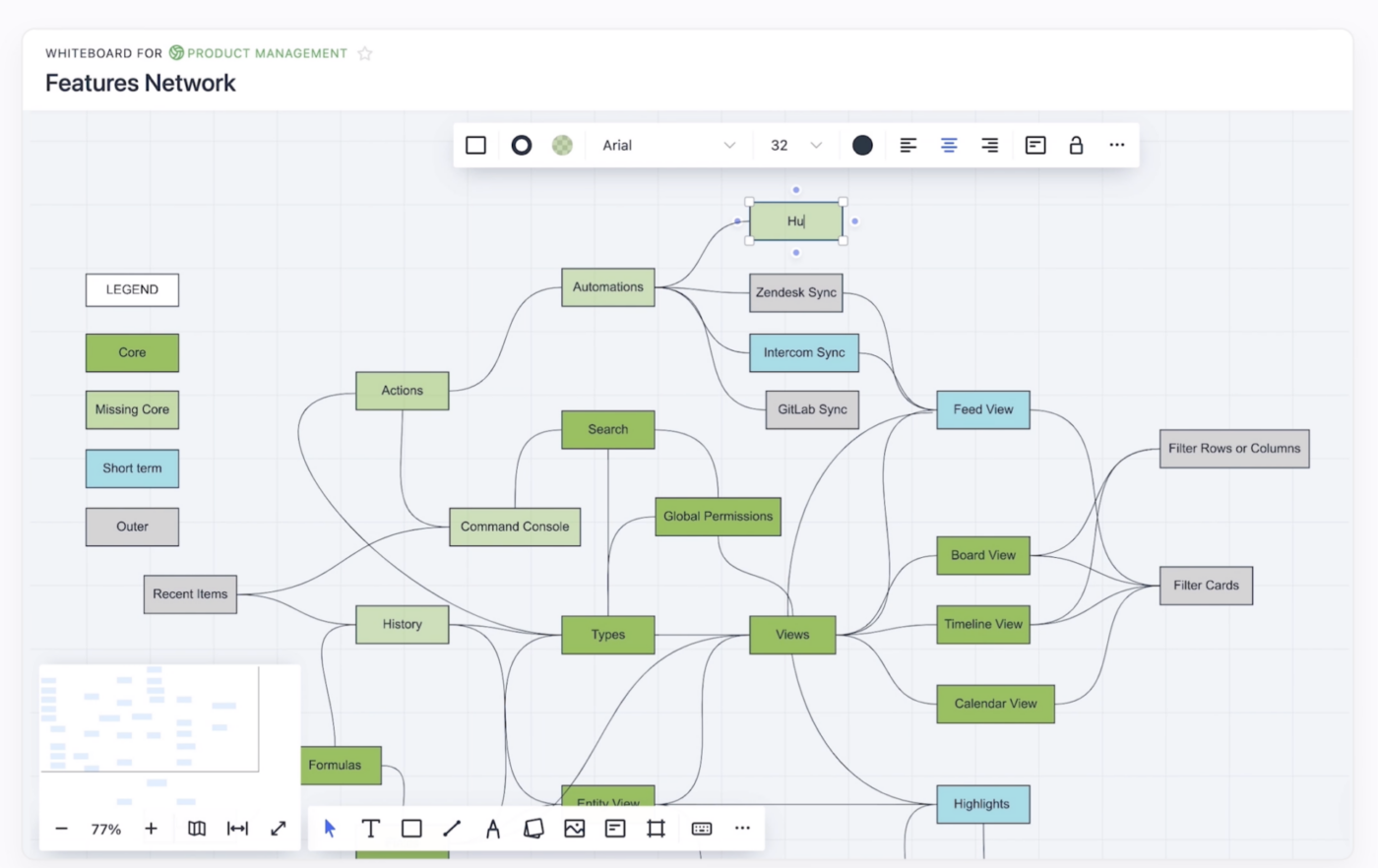
Top 10 Miro Alternatives Competitors Pros Cons And Pricing

Ad Dynamics Oddfellows Creative Studio Graphic Design Illustration Illustration Character Design Illustration

10 Cool Css Animations To Add To Your Site

10 Best Vue Animation Library 2022 Themeselection

Top 10 Miro Alternatives Competitors Pros Cons And Pricing
10 Javascript Snake Games Csshint A Designer Hub

10 Javascript Data Visualization Libraries Every Front End Developer Should Know About Coderpad